39 gravity forms inline labels
How To Style Checkbox Inputs In Gravity Forms - WPMonks Select the one which you have on your current page. Now Styles and Layouts plugin will automatically save the form and load the designing options after a page refresh. Now navigate to Checkbox Inputs section and you will see all the available design options. Here you will get the option to change the font color, width, font style ( bold, italic ... Gravity Forms | The Best WordPress Form Plugin | Form Builder Whether you're flying solo or leading the enterprise, Gravity Forms has a plan for everyone. Get the details and always know what you'll pay. Basic License $59per year Buy Now 1 Site Standard Support Basic License includes: HubSpot Add-On Mailchimp Add-On Active Campaign Add-On Campaign Monitor Add-On See all Add-Ons included... Elite License
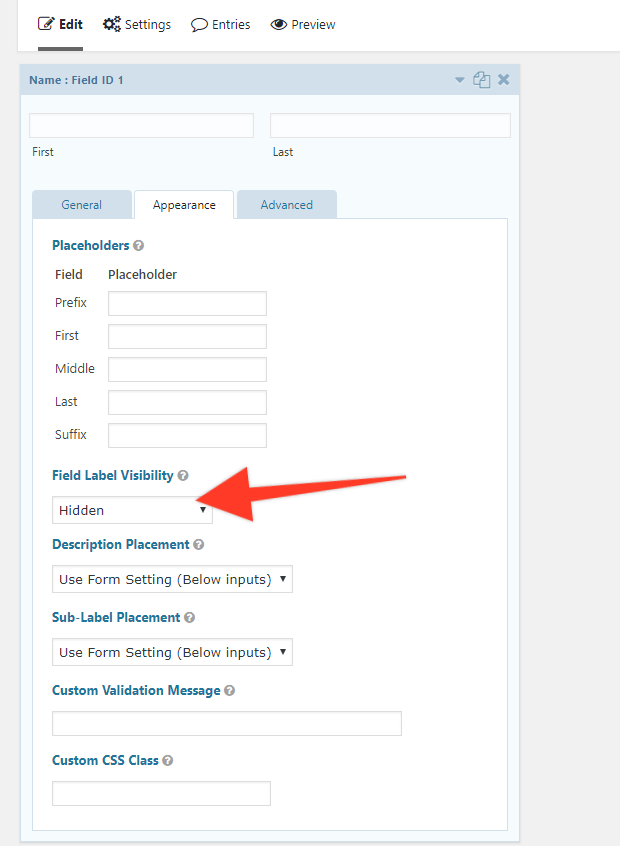
Hide Labels - Gravity Forms Hide Labels. Adds a new Field Label Visibility setting and an option for hidden sub-labels. Provided By: PurposeWP. Download This Add-On. Visit the developers website to purchase or download this third-party add-on. Request Support. This plugin is supported by the developer on their site.

Gravity forms inline labels
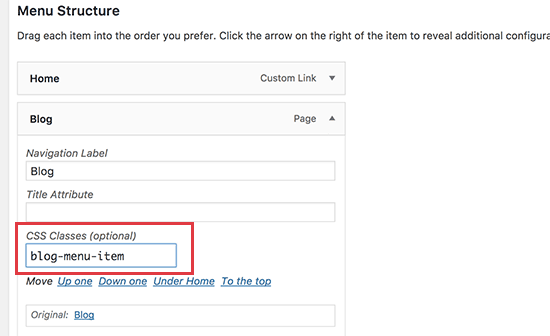
Gravity Forms Ready Classes - A Complete List - Boylan Point Agency CSS Ready Classes were built into Gravity Forms 1.5 Release as a way to easily customize format. Not all CSS Ready Classes labels work with all form types. To use a CSS Ready Class, after you create your label, click on the appearance tab. There will be an option for Custom CSS Class, where you can insert your chosen class label. GF_Field_Text - Gravity Forms Documentation Gravity Forms includes many built-in settings such as Field Label, Field Description, Choices, Conditional Logic, etc. In addition to built-in settings, custom settings can also be developed. For more information on how to develop custom settings and how to associate settings to a field, visit the GF_Field page. Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
Gravity forms inline labels. How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones. Why are my gravity form checkboxes and labels out of alignment? I'm a gravity form newbie and I inherited this site from the previous web developer. I notice that my gravity form checkboxes are out of alignment and being placed above the labels. I googled a few different CSS edits but none of them seem to work. The hardest part here is that because I inherited the site, I'm not even sure where to begin with ... CSS Ready Classes for Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout. Form in sidebar - label should be left, input field right « Gravity ... Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... But it does not work. I set the li and the labels with css display: inline. Any ideas??? Posted 10 years ago on Saturday December 10, 2011 | Permalink. Rob Harrell ...
tailwindcss.com › docs › hover-focus-and-other-statesHandling Hover, Focus, and Other States - Tailwind CSS This makes it possible to do all sorts of neat tricks, like floating labels for example without any JS. This pattern works with every pseudo-class modifier, for example peer-focus , peer-required , and peer-disabled . Introducing Infield Labels for Gravity Forms - I Like Kill Nerds The plugin does what the name implies, it removes the standard Gravity Forms label and makes all supported inputs have the label instead. Sometimes this is cleaner and a request you might hear from a designer every now and then. Sure we have the HTML5 placeholder attribute, but support is still flaky for browsers like Internet Explorer. pandoc.org › MANUALPandoc - Pandoc User’s Guide The heading text can contain inline formatting, such as emphasis (see Inline formatting, below). ATX-style headings. An ATX-style heading consists of one to six # signs and a line of text, optionally followed by any number of # signs. The number of # signs at the beginning of the line is the heading level: Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing.
label, field and submit button all in one line « Gravity Support Forums With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Form label 'Email' - email field - 'Submit' button all in one line. ... too. Just want to build a simple, inline opt-in form Posted 9 years ago on Tuesday February 26, 2013 | Permalink. Rob Harrell Member. If anyone would like to ... Working with Field Labels (column headings) - GravityView In Listing layouts, the label is shown above the entry value. Modifying the Label value You can change the label value. By default, it is the name of the Gravity Forms field. Click the gear icon of the field whose label you want to modify Enter in your custom label In this example, we wanted to show "First Name" instead of just "First": css - Gravity Forms Alignment - Stack Overflow I need help aligning gravity forms on my website . On my homepage, the field aligns left and the button is directly below it. ... give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display ... Adding an inline Submit Button in Gravity Forms 2.5 Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9
docs.bentley.com › LiveContent › webRoughness Values-Darcy-Weisbach Equation (Colebrook ... - Bentley Pipe Material e (mm) e (ft) Glass, drawn brass, copper (new) 0.0015 : 0.000005 : Seamless commercial steel (new) 0.004 : 0.000013 : Commercial steel (enamel coated)
essential-addons.com › elementor › changelogChangelog | Essential Addons for Elementor Jun 15, 2022 · Fixed: EA Gravity Forms ... Fixed: HTML(inline CSS) not working with ... Added option to display categories, tags and enrolled labels;
Brand New Release: Gravity Forms 2.5.6 - Gravity Forms We are pleased to announce the release of Gravity Forms 2.5.6. This latest release sees numerous updates and fixes helping to further enhance our form builder and increase the stability of the plugin. Updates include… Fixed an issue where dynamically populated choices for choice-based fields cannot be used in conditional logic.
Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use.
Submit button inline with form fields « Gravity Support Forums This should be what you need. The rules are specific to the your form ID #1. You'll want to remove the other styles you had so they don't conflict. /* set the form wrapper to relative so we can absolutely position inside of it */ #gform_wrapper_1 {position:relative; width:475px; float:right } /* resize the label a bit so the text doesn't wrap ...
Changes to markup in Gravity Forms 2.5 Introduction Gravity Forms 2.5 introduced significant updates to the markup used. Changes were made to modernize and improve the markup for better standardization and accessibility, as well as simplifying the styles used. These can create breaking changes on existing forms.
Input field's label, set horizontal alignment « Gravity Support Forums Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Ah, the ready classes only apply to the top label placement. If you want to provide a link to your form, maybe there is a way we can tackle it via CSS. Posted 10 ...






Post a Comment for "39 gravity forms inline labels"