43 bootstrap inline form example with labels
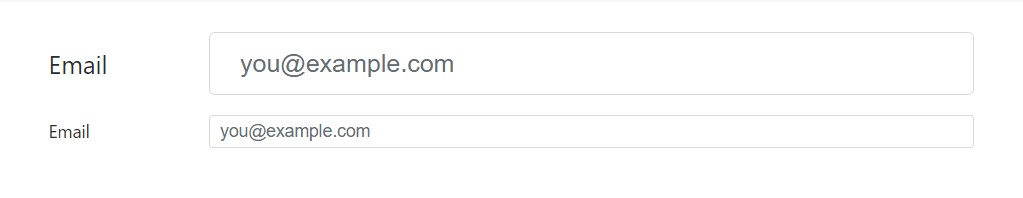
Bootstrap Form Inline - Label Input Group in Line - Phppot The below quick example code will create a Bootstrap form inline appearance. It uses Bootstrap grid classes in the layout HTML. This displays two fields, name and email in the same row. The labels are visually hidden by using the appropriate Bootstrap class. It uses Bootstrap row-cols-* classes to create a responsive form layout. Quick Example, Bootstrap Inline Forms Example - Tutlane Bootstrap Inline Forms Example. Keywords : form, bootstrap, bootstrap form, bootstrap forms, bootstrap form examples, bootstrap form group, bootstrap form controls, bootstrap inline forms, bootstrap inline forms examples.
Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA There are two ways to work with inline form. Method #1, The bootstrap3 supportive files add in the head section of the HTML page. , ,

Bootstrap inline form example with labels
inline form bootstrap with label Code Example Get code examples like Bootstrap Form Inline - Label Input Group in Line - KMF Bootstrap inline property is for displaying the enclosed elements horizontally in a row. This property can be applied for any group like checkbox, radio and more. This article describes how to apply the inline property to the form to display labels and inputs in a line. It creates examples by using the following methods. 24 - vglcb.fxyaru.info Bootstrap form validation is used in this form. Try it yourself. 23. Bootstrap 3 Contact Form with Validation. Designer: Jay.. 2780 ne 183rd st. Output: Bootstrap Inline Form.In bootstrap inline form, all of the elements are inline, left-aligned, and the labels are alongside.Note: This example applies to forms within view ports that are at ...
Bootstrap inline form example with labels. Form | Components | BootstrapVue For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attributes. ... Example: import { BForm } from 'bootstrap-vue' Vue.component('b-form', BForm) Inline Bootstrap form layout with labels above inputs I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with . Bootstrap Forms - W3schools Output: Bootstrap Inline Form. In bootstrap inline form, all of the elements are inline, left-aligned, and the labels are alongside. Note: This example applies to forms within view ports that are at least 768px wide! Standard rules for Inline form layouts: bootstrap 4 inline form with label Code Example bootstrap 4 inline form with label Code Example ... Submit
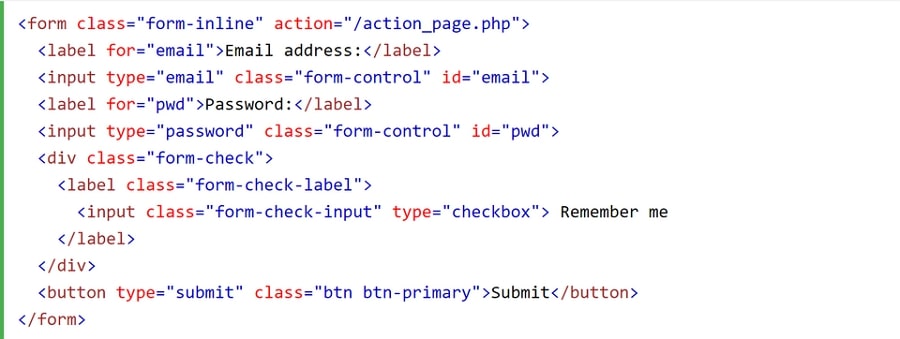
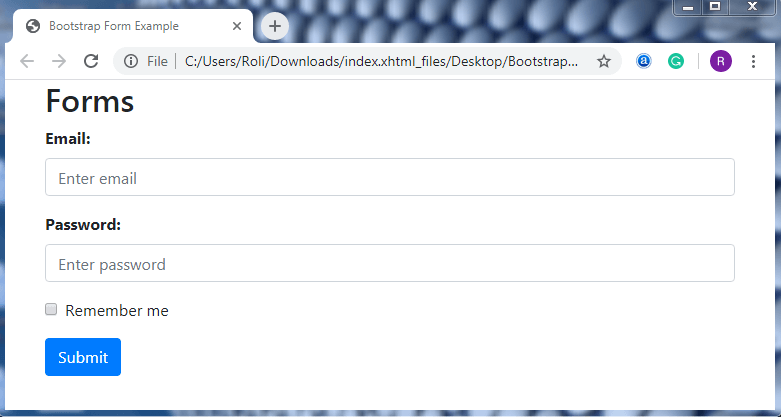
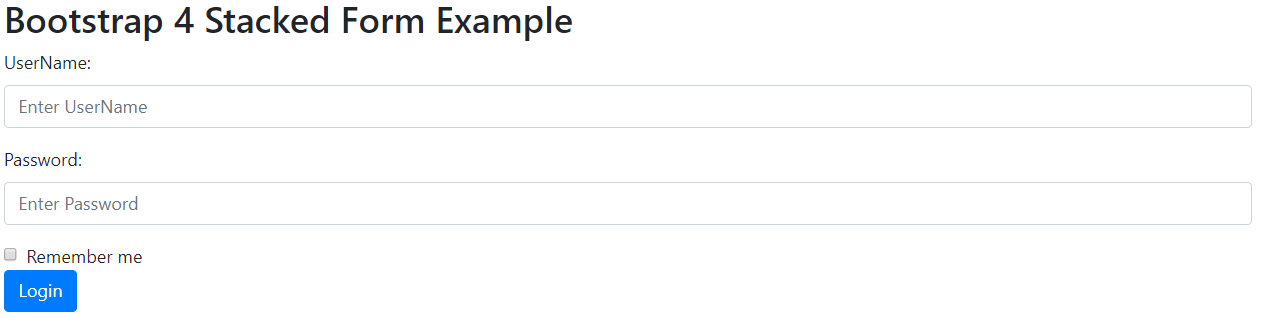
Bootstrap Inline Form - tutorialspoint.com To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap −, Example, Live Demo, Vertical, Horizontal and Inline Form Example in Bootstrap Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example; Forms · Bootstrap Inline forms. Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. Bootstrap Forms - W3Schools The following example creates an inline form with two input fields, one checkbox, and one submit button: Example ... Add class .control-label to all elements; Tip: Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout.
Forms · Bootstrap Inline forms, Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. Bootstrap Vertical Form, Horizontal Form, and Inline Form Example To create a horizontal form, all labels and input fields are left-aligned in a single row. Only you need to add a form-horizontal class in element. And all labels and form controls use col-md-* to make a two-column horizontal layout. Quickly check the horizontal form layout. 24 - vglcb.fxyaru.info Bootstrap form validation is used in this form. Try it yourself. 23. Bootstrap 3 Contact Form with Validation. Designer: Jay.. 2780 ne 183rd st. Output: Bootstrap Inline Form.In bootstrap inline form, all of the elements are inline, left-aligned, and the labels are alongside.Note: This example applies to forms within view ports that are at ... Bootstrap Form Inline - Label Input Group in Line - KMF Bootstrap inline property is for displaying the enclosed elements horizontally in a row. This property can be applied for any group like checkbox, radio and more. This article describes how to apply the inline property to the form to display labels and inputs in a line. It creates examples by using the following methods.
inline form bootstrap with label Code Example Get code examples like






















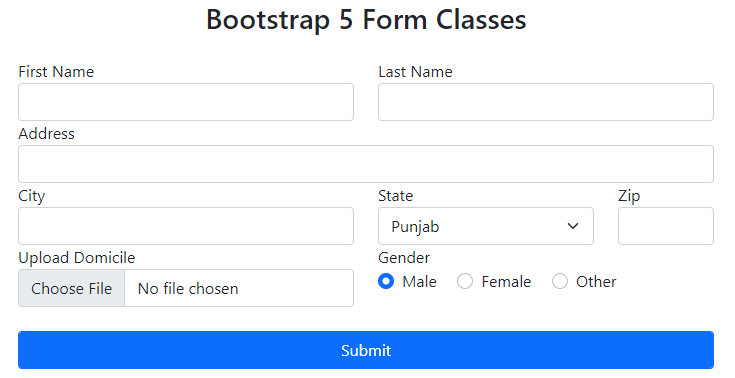
![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20Address%20form%20uses%20grid%20classes%20to%20display%20Address%20and%20Address%202%20labels%20on%20different%20rows%20and%20city,%20state,%20and%20zip%20on%20single%20horizontal%20row.png?width=650&name=Bootstrap%20Address%20form%20uses%20grid%20classes%20to%20display%20Address%20and%20Address%202%20labels%20on%20different%20rows%20and%20city,%20state,%20and%20zip%20on%20single%20horizontal%20row.png)






![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20inline%20form%20displaying%20name%20and%20username%20labels,%20checkbox,%20and%20submit%20button%20on%20a%20single%20horizontal%20row.png?width=650&name=Bootstrap%20inline%20form%20displaying%20name%20and%20username%20labels,%20checkbox,%20and%20submit%20button%20on%20a%20single%20horizontal%20row.png)








Post a Comment for "43 bootstrap inline form example with labels"