38 chart js without labels
Chart.js Tutorial – How to Make Bar and Line Charts in Angular Aug 23, 2022 · import Chart from 'chart.js/auto'; //or import Chart from 'chart.js'; Now let’s make the chart veritable we mentioned earlier. This variable will hold the information of our graphs. public chart: any; Now we will create a method for the bar chart. This will include the data and labels for our bar chart. In Chart.js set chart title, name of x axis and y axis? May 12, 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g. Temperature). ... Well i have found how to display axis label without showing scale itself. – Ahsan. Jan 3 at 9:26. Add a comment | 41 ... Chart.js multiTooltip labels. 1. why ...
PPIC Statewide Survey: Californians and Their Government Oct 27, 2022 · Key Findings. California voters have now received their mail ballots, and the November 8 general election has entered its final stage. Amid rising prices and economic uncertainty—as well as deep partisan divisions over social and political issues—Californians are processing a great deal of information to help them choose state constitutional officers and state legislators and to make ...

Chart js without labels
javascript - Chart.js axes label font size - Stack Overflow Jul 08, 2016 · In chart.js how can I set the set the font size for just the x axis labels without touching global config? I've already tried setting the 'scaleFontSize' option my options object. I've also tried setting: { ... scales: { xAxes: [{ scaleFontSize: 40 ... Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ... D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... May 10, 2022 · Labels in D3.js. I also want to make the diagram more comprehensive by adding some textual guidance. Let’s give a name to the chart and add labels for the axes. ... Without a subpoena, voluntary compliance on the part of your Internet Service Provider, or additional records from a third party, information stored or retrieved for this purpose ...
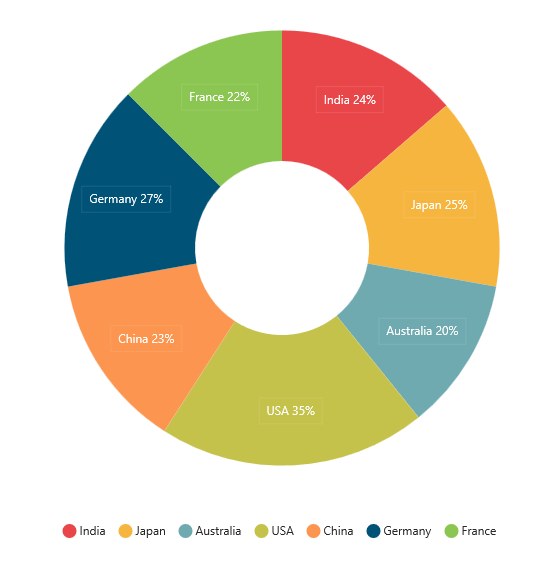
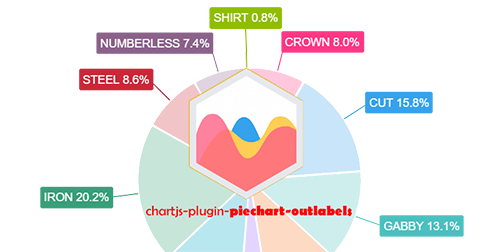
Chart js without labels. javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · I want to draw a horizontal bar chart with Chart.js but it keeps scaling the chart instead of using the height I assign the canvas form the script. Is there any way to set the height of the graph f... chart.js - How to show percentage (%) using chartjs-plugin-labels … Jan 14, 2020 · The easiest and cleanest way to implement above pie chart in Angular 8, is to use ng2-charts. In order to activate the plugin chartjs-plugin-labels, you need the following lines in your component class: import * as pluginLabels from 'chartjs-plugin-labels'; ... pieChartPlugins = []; ngOnInit() { ... this.pieChartPlugins = [pluginLabels]; } C3.js | D3-based reusable chart library D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. Instead, we can access the element by chart.element and set it by ourselves. Note: chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Jun 02, 2017 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... May 10, 2022 · Labels in D3.js. I also want to make the diagram more comprehensive by adding some textual guidance. Let’s give a name to the chart and add labels for the axes. ... Without a subpoena, voluntary compliance on the part of your Internet Service Provider, or additional records from a third party, information stored or retrieved for this purpose ... Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ... javascript - Chart.js axes label font size - Stack Overflow Jul 08, 2016 · In chart.js how can I set the set the font size for just the x axis labels without touching global config? I've already tried setting the 'scaleFontSize' option my options object. I've also tried setting: { ... scales: { xAxes: [{ scaleFontSize: 40 ...













%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})





















Post a Comment for "38 chart js without labels"